Mobilanpassning
Anpassning efter enhet och målgrupp
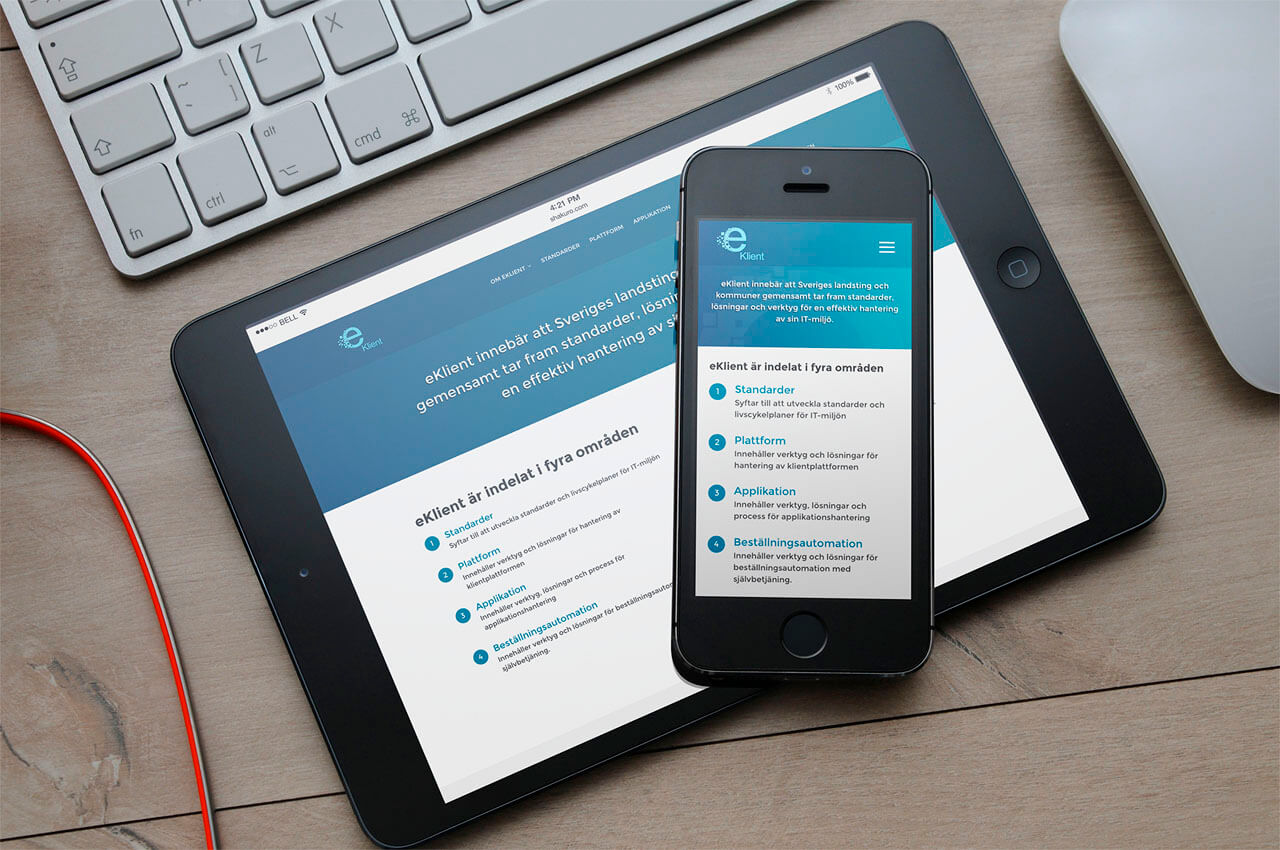
Responsiv design anpassas efter besökarens enhet
Responsiv webbdesign innebär att webbplatsens layout anpassas beroende på vilken enhet besökare använder. I praktiken fungerar det som så att layouten skalas sömlöst mellan ett antal definierade brytpunkter, där layouten slår om. Innehållet är detsamma, men presenteras på ett mer avskalat sätt i exempelvis en mobil jämfört med på en laptop.
Nu rankar sökmotorerna mobilvänlighet
Responsiv design handlar inte bara om utseende. En smartphone har begränsade resurser jämfört med en laptop, både vad gäller ren hårdvara som internetuppkoppling. Därför behöver alla delar av sajten – inte bara layouten – vara väl genomtänkta, så att sidan även kan laddas snabbt.
2015 gick Google ut med att mobilvänlighet påverkar rankningen i deras sökresultat, vilket ytterligare indikerar hur viktigt det är att vara responsiv idag.
Olika behov hos olika målgrupper
Vi gör webbplatser till såväl gymnasieskolor som grossister och givetvis skiljer dessa besökare åt. På en gymnasieskolas webbplats kommer upp emot 2 av 3 besök från en smartphone. En grossist, där de flesta användare är företagskunder, har betydligt lägre andel besökare från mobila enheter.
Vilken upplevelse är viktigast?
Vilka som använder webbplatsen är nyckeln till att fatta beslut och prioritera bland olika vägval. Givetvis fungerar webbplatsen för alla besökare, men ibland behöver upplevelsen på små skärmar prioriteras före den på stora och vice versa. Som underlag för våra beslut använder vi fakta och statistik. Förutom den statistik som genererats från er befintliga webbplats använder vi oss även av nationell och internationell statistik.